It is necessary to use online video source when you want to present long video clips in an Inquisit Web script. This is because the Inquisit Web server only provides 60MB space for you, although we all pay them a big amount of money, such a small storage space can only host a few short and low resolution videos.
Thankfully, Inquisit is able to handle html page, which is great. Theoretically, you only need to embed an iframe element in the Inquisit script and it should be able to fetch video from Youtube or other sources.
You will need an embeded video link like this, it can be obtained from Youtube Share.
Then you need to add a html element in the Inquisit, it looks like this:
<html demo>
/ items = videos
/ select = 1
/ size = (100%,100%)
/ showborders = false
/ showscrollbars = false
</html>However, this method only works fine in MacOS, it shows blank when you run the Inquisit script in a Windows computer. This is a known issue and there is no official solution yet.
————————————
Q:
I’ve used html to embed videos in my experiment that I have uploaded on youtube.
The embedded links when directly entered into the browser (firefox, internet explorer) work fine. Within inquisit it also works fine on a mac, but I’m encountering problems on windows (on some windows laptops it only shows a black box rather than the video). Also, there seem to be a difference between windows 10 and windows 7, since it did work on someone’s windows 7 laptop.
Is there a difference for html on mac vs windows?
A:
Yes, there are differences between OSX and Windows in how HTML is handled. Essentially, under Windows, Inquisit embeds Internet Explorer (because it is reliably available on all Windows systems) to render HTML. When run in embedded mode like this, however, Internet Explorer enforces various restrictions that may keep embedded / interactive content such as videos from working. The way a given system is set up and what security settings the user or organization applied to Internet Explorer installations also play a role under some circumstances, i.e. content may work on one system, but not on a different one with different settings / restrictions applied.
I’m afraid there isn’t a really good or universal solution here. Ideally, you’d not embed Youtube videos, but instead you’d use standard \<video> elements in Inquisit to play the videos. For online use, you can set the \<video> elements’ /stream attributes to true, that way the won’t have to be downloaded in full before the experiment launches, they’ll be streamed instead at runtime.
https://www.millisecond.com/forums/Topic25195.aspx
————————————
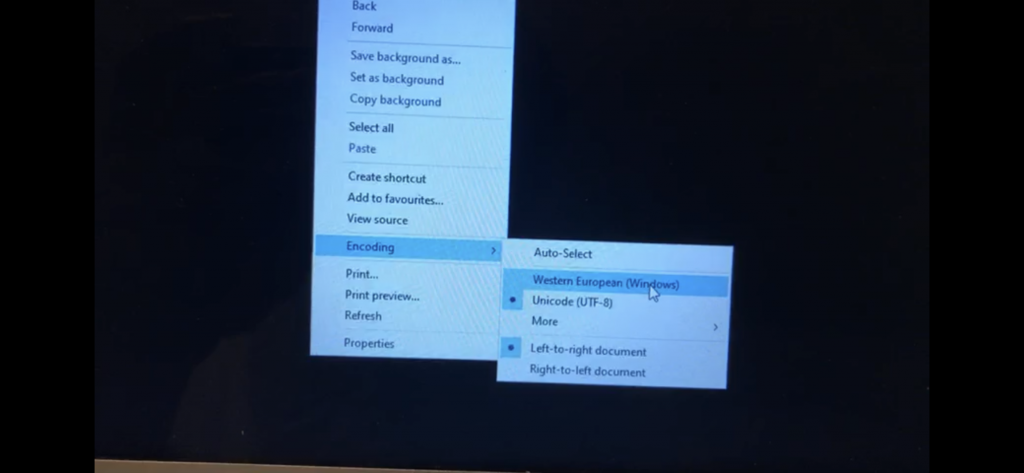
A possible workaround is to right click on the black screen and then choose a different encoding, such as “Western European (Windows)”. Then the online video will be loaded and displayed on the Inquisit. There seems to be an encoding issue in running Inquisit script in Windows.

So, is there a “really good or universal solution” for this problem? The answer is YES.
My idea here is, if the Inquisit is able to handle html element, can we directly insert a DIY html page rather than let the Inquisit build a html page?
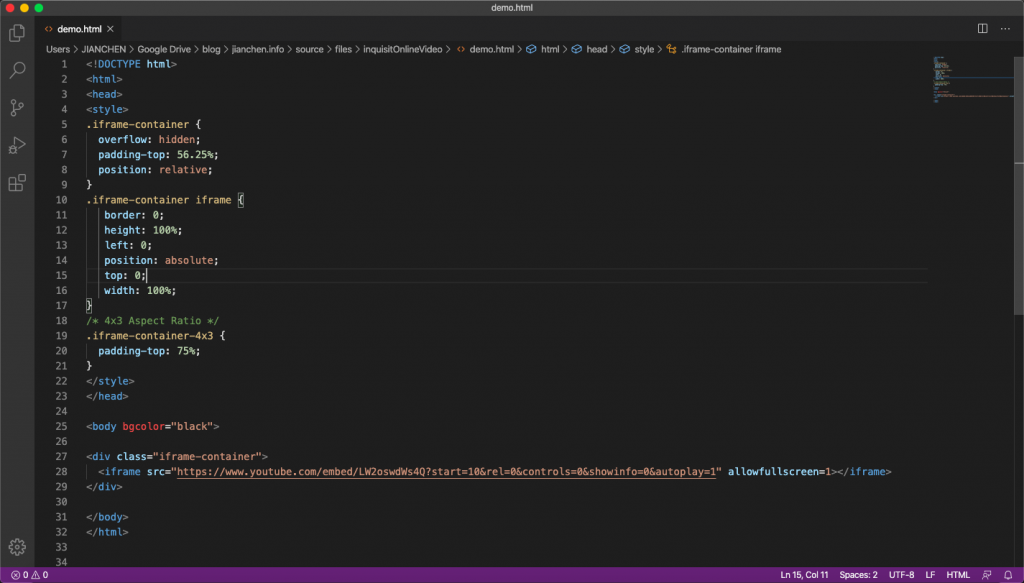
Here, I created a html page with some help from W3Schools and other resources:_(https://benmarshall.me/responsive-iframes/; https://www.w3schools.com/tags/att_body_bgcolor.asp; https://stackoverflow.com/questions/15844500/shrink-a-youtube-video-to-responsive-width)_
<!DOCTYPE html>
<html>
<head>
<style>
.iframe-container {
overflow: hidden;
padding-top: 56.25%;
position: relative;
}
.iframe-container iframe {
border: 0;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
/* 4x3 Aspect Ratio */
.iframe-container-4x3 {
padding-top: 75%;
}
</style>
</head>
<body bgcolor="black">
<div class="iframe-container">
<iframe src="https://www.youtube.com/embed/LW2oswdWs4Q?~~start=10&rel=0&controls=0&showinfo=0&autoplay=1" allowfullscreen=1></iframe>
</div>
</body>
</html>You can create an empty html document and the copy these code into your document, or you can download a html file from here.
When you have the DIY html file, let’s see an Inquisit demo. This demo is extracted and modified from somewhere in the Inquisit forum. Nevertheless, it’s quite easy to make your own one.
<html videoDemo>
/ items = ("demo.html")
/ size = (100%, 100%)
/ erase = true(255, 255, 255)
/ showborders = false
/ showscrollbars = false
</html>
<trial videoDemo>
/ stimulustimes = [500=videoDemo]
/ trialduration = 50000
/ ontrialend= [trial.videoDemo.resetstimulusframes();]
</trial>
<block videoDemo>
/ trials = [1=videoDemo]
</block>
<expt>
/ blocks = [1=videoDemo]
</expt>And boom! It works! Now we can display Youtube video in Inquisit in a damn Windows pc!